Presets
A preset is a pre-configured version of your product. This can be any combination that Expivi allows in its configurator.
Presets can be useful in many cases. For example:
- Show product configurations as separate products in your shop.
- Allow users to easily swap preconfigured versions of your product.
- Show a preconfigured product on your website as a showcase.
Managing Presets
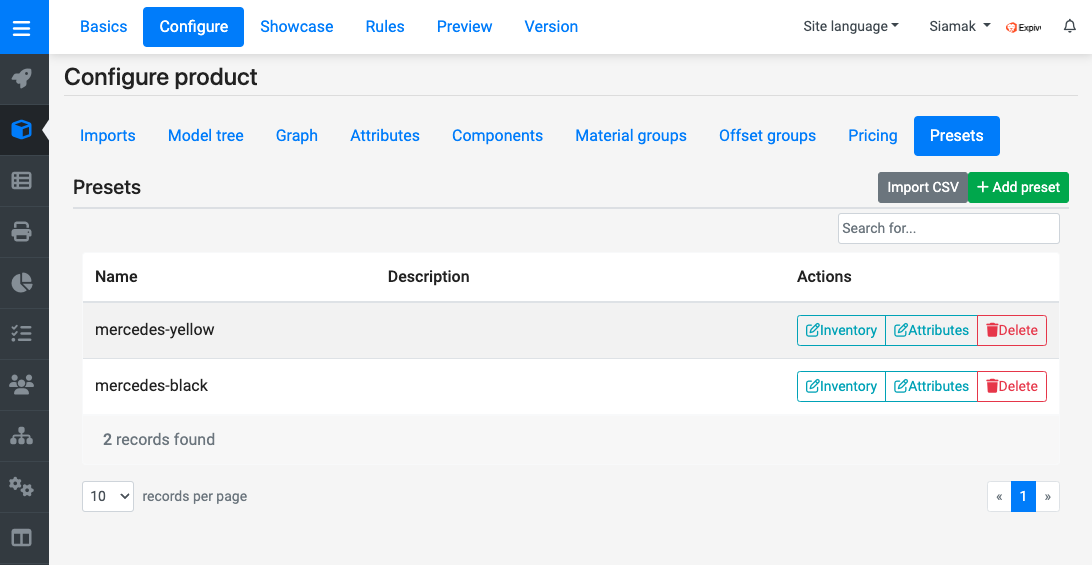
Presets are managed in the Backoffice. Go to Catalogue and select the product that you are creating the preset for, then navigate to Configure → Presets.

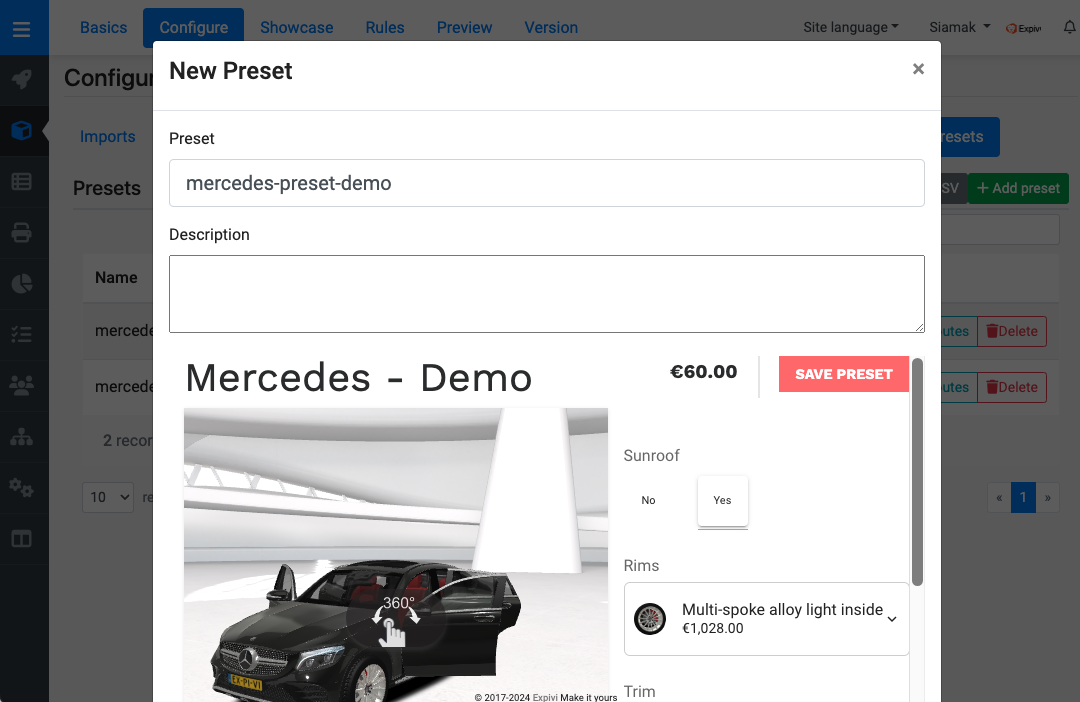
Click on "Add preset." This will open a new model where you can configure the preset. A preset has a name, an optional description, and a configuration of the product.
Fill in a unique name, and configure the product however you want.

When you are happy with your configuration press "Save Preset", then scroll down and press the other "Save" button to close the modal and save the preset.
You should now see your new preset added to the list.
Using Presets
After the preset is saved, use the name as preset when initializing the Configurator.
window.addEventListener('DOMContentLoaded', function () {
ExpiviComponent({
catalogueId: 123, // your-product-id
preset: 'your-preset-name',
token: 'your-viewer-token',
viewerContainer: document.getElementById('viewer-container'),
optionContainer: document.getElementById('options-container'),
priceSelectors: document.getElementById('price-container'),
});
});
Presets are linked to a product, it is not possible to use presets with a different catalogueId.