Getting Started
Everything you will need to know before creating your own display functions.
Prerequisite
- Knowledge of Web Development: HTML, CSS, and JavaScript.
- Experience with Vue.js: Familiarity with creating and managing Vue components is essential, as the display functions are built using Vue.
Expivi Options
Introduction
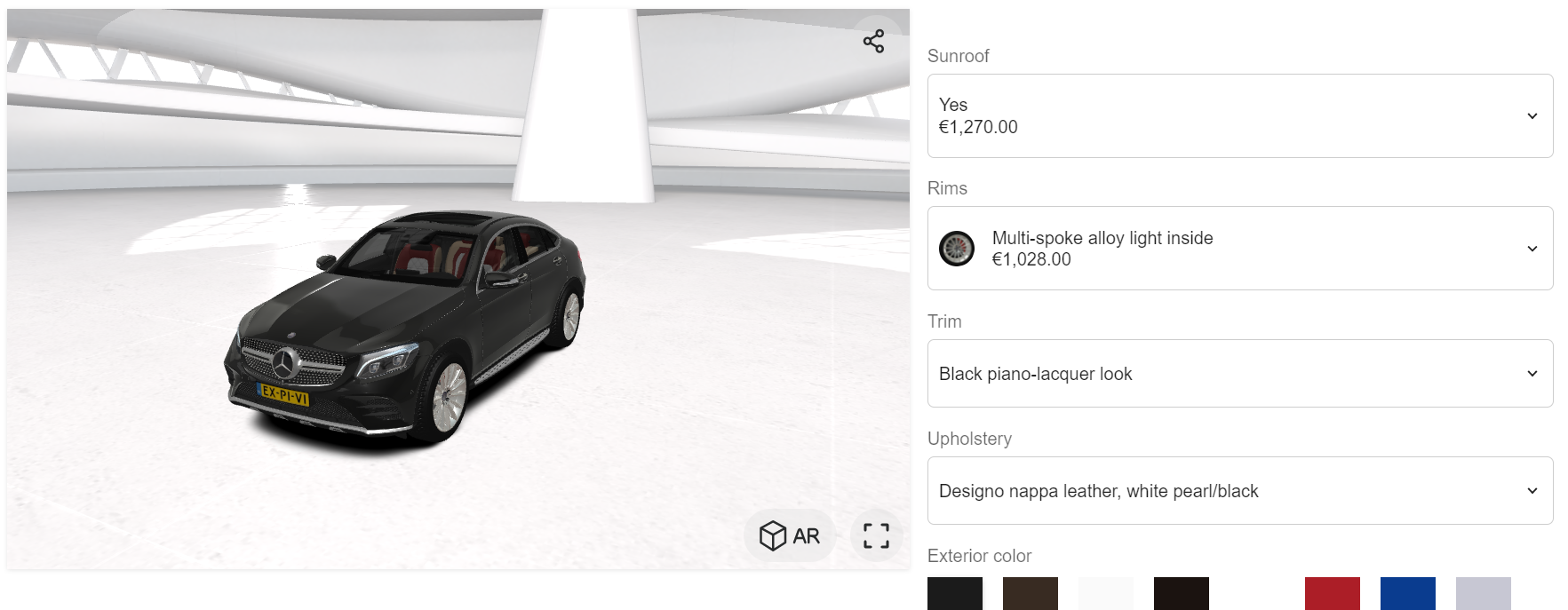
The Expivi's configurator consist out of 2 separate applications. The 3D viewer and the options:
e.g. On the left the 3D viewer and on the right the options.

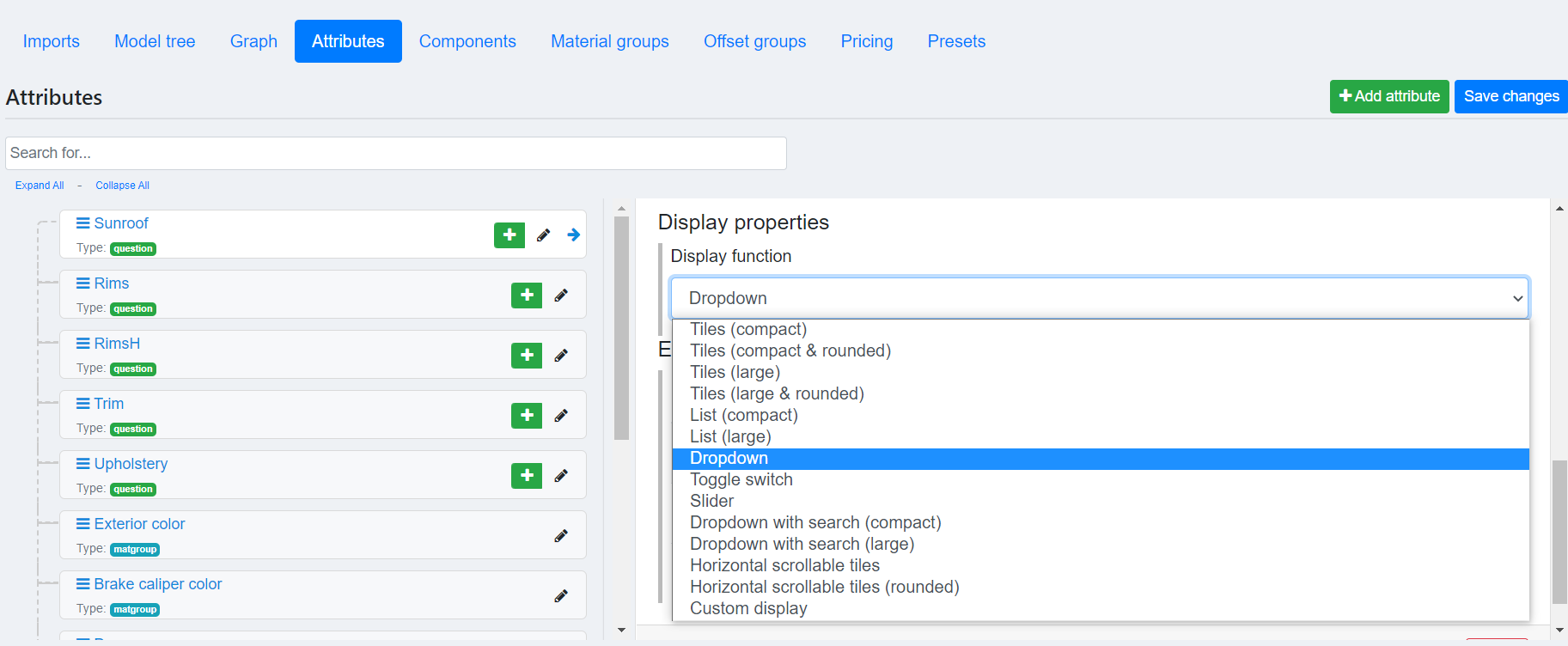
The options application provides various capabilities on how an attribute should be represented.
User can change the appearance of an attribute by choosing a different display function or creating one of their own.

Architecture
The options application is created in Vue.js (https://v2.vuejs.org/).
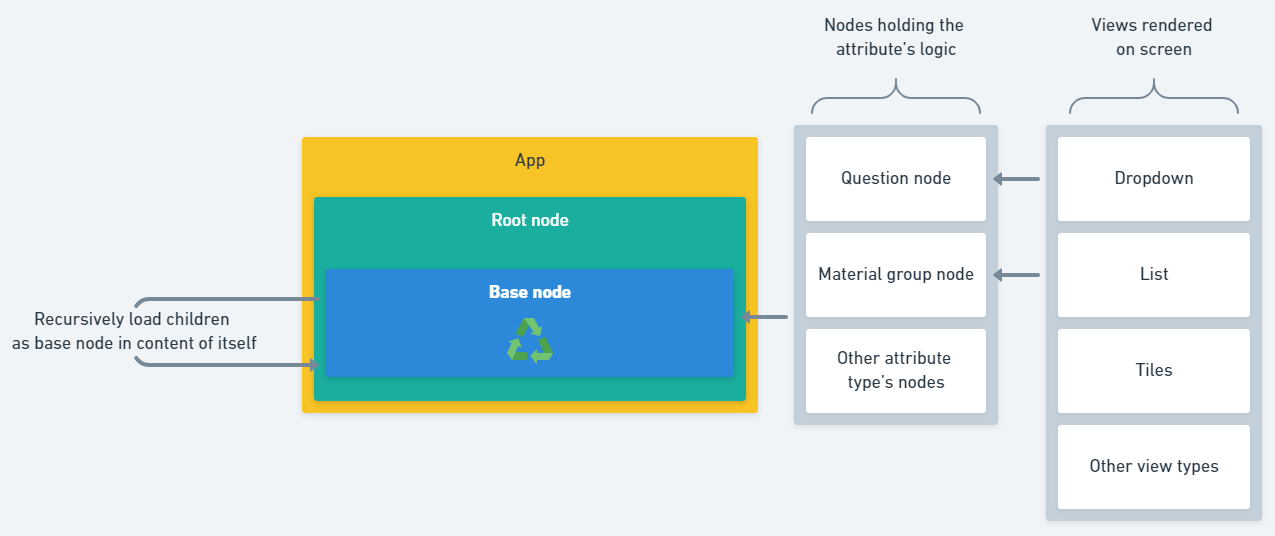
The application follows an MVC design pattern, where each attribute has a component as a controller to handle the logic and a view component to represent the attribute to the end-user:

The Base node component dynamically loads the appropriate controller node component based on the attribute’s type.
Subsequently, the controller node dynamically loads the view component, determined by the display function selected by the user in the attribute’s settings.
Attributes are organized hierarchically, with each attribute capable of containing child attributes, which in turn can have their own child attributes, and so forth.
The Base node component renders all the child attributes recursively within its content. This process continues until all attributes and their children are fully rendered.