Scripts
Types of Scripts
Script Engine can be used to do four types of calculations:
- Price calculations
- SKU calculations
- Shipping calculations
- Arbitrary calculations
For each type of calculation, there is a script type, and only that type of calculation can be done with that script. You cannot do an SKU calculation with a price script, because the expected return data structure does not fit the type of calculation.
Pricing Scripts
Pricing scripts are used to calculate the price of a product. Combine data from connectors to calculate your product's price based on the configuration that the customer made.
This script type returns a floating number as the price of the product.
type PricingScriptReponse = {
base: number,
purchase_price?: number,
};
SKU Scripts
SKU scripts are used to calculate the complete BOM (Bill of Materials) based on how a customer configured the product.
This script type returns an array of SKUs as the complete BOM.
type SkuScriptResponse = {
sku: string|number,
quantity: number,
name?: string,
description?: string,
price?: number,
}[];
Shipping Scripts
Shipping scripts are used to calculate the price of shipping. The shipping cost of a product might depend on complex calculations such as weight or product characteristics.
This script type returns an array of prices per SKU.
type SkuScriptResponse = {
sku: string|number,
price?: number,
}[];
Custom Scripts
Custom scripts are used for custom customer integration in our platform, these are generally not used by us and are also not triggered by any of our general workflows.
type CustomScriptResponse = {
data: any,
};
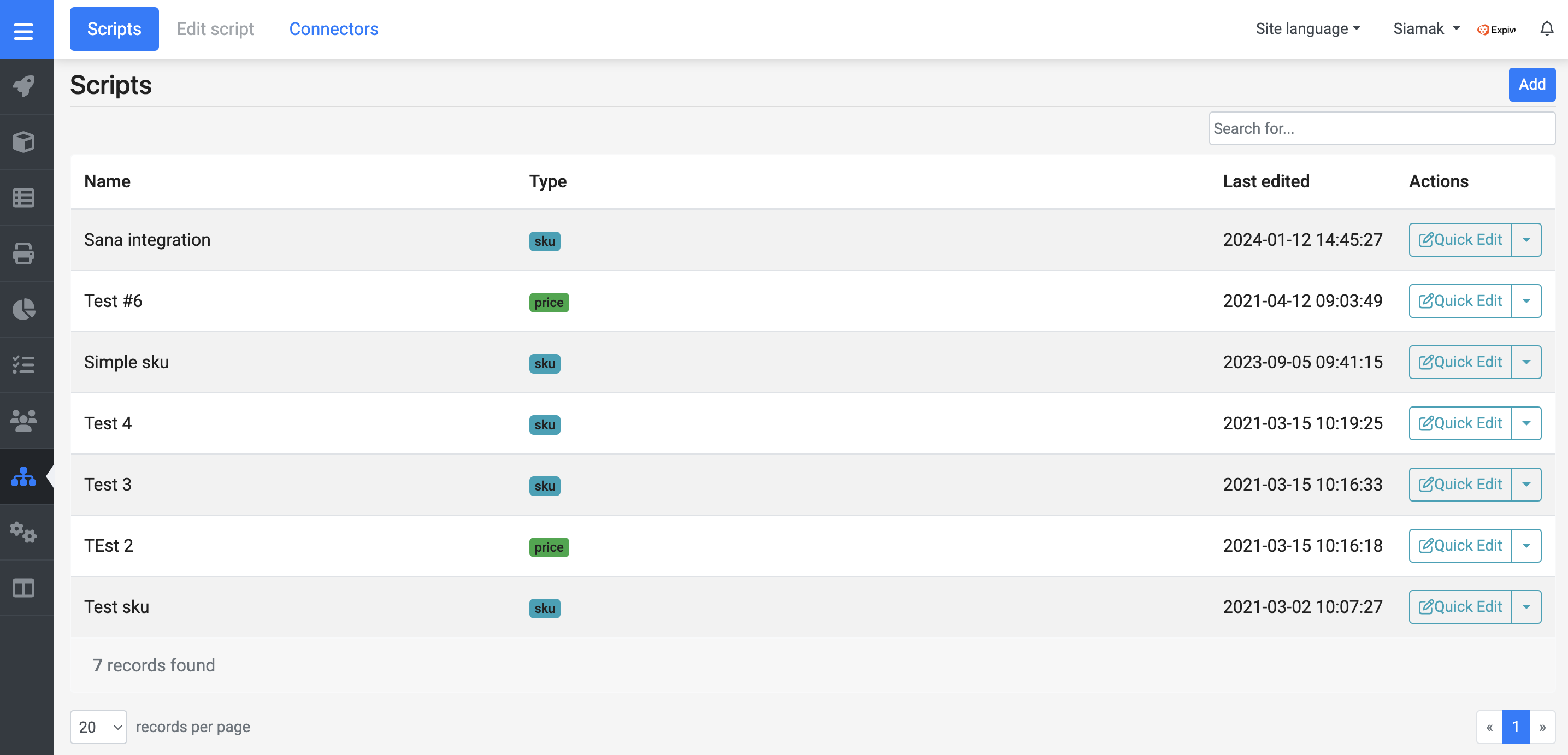
How to Create a Script
In the Script Engine section of the Backoffice, press the blue "Add" button on the top right of the screen.

In the modal that opens up, you give the script a unique name and select the type for the script. The type will determine what the script can be used for.
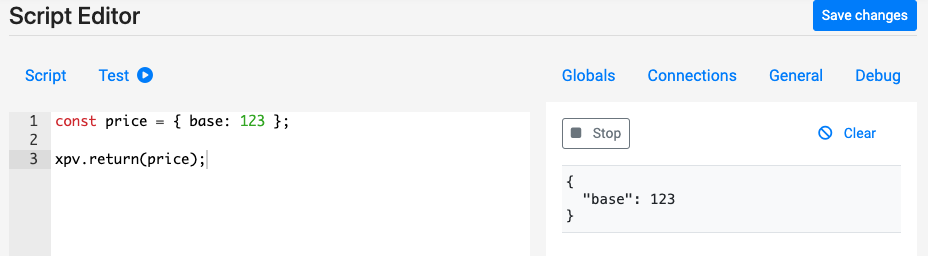
How to Return Data
The data that you want to return back to the configurator,
needs to be on the last call of the script, we have a method to help you with this, xpv.return.
const price = { base: 0 };
// Do some calculations.
xpv.return(price);
There is no need to use the return keyword, make sure xpv.return is the last call of your script.
Debugging a Script
The Backoffice offers a way to debug your script, with line highlighting and response debugging.
We advise to disconnect your script from your live products, while writing / debugging the script. A failing Script Engine script can stop the checkout process for customers.
While editing your script, open the "Test" tab and select a product to test your script with. Keep in mind that your script might need certain attributes that are only available in certain products.
After you have selected a product open the "Debug" menu on the right side of the screen. Press "Run" to start the debugging process, any change to the product configuration or script code will trigger a new call to the Script Engine. The debug menu will show all responses from Script Engine, including errors.
To stop the debugger press the "Stop" button in the debug menu.

In debug mode, Script Engine allows you to put extra properties next to the required structure for the script type. These properties are omitted outside of debug mode.