Troubleshooting
The Linked Products Are Not Appearing
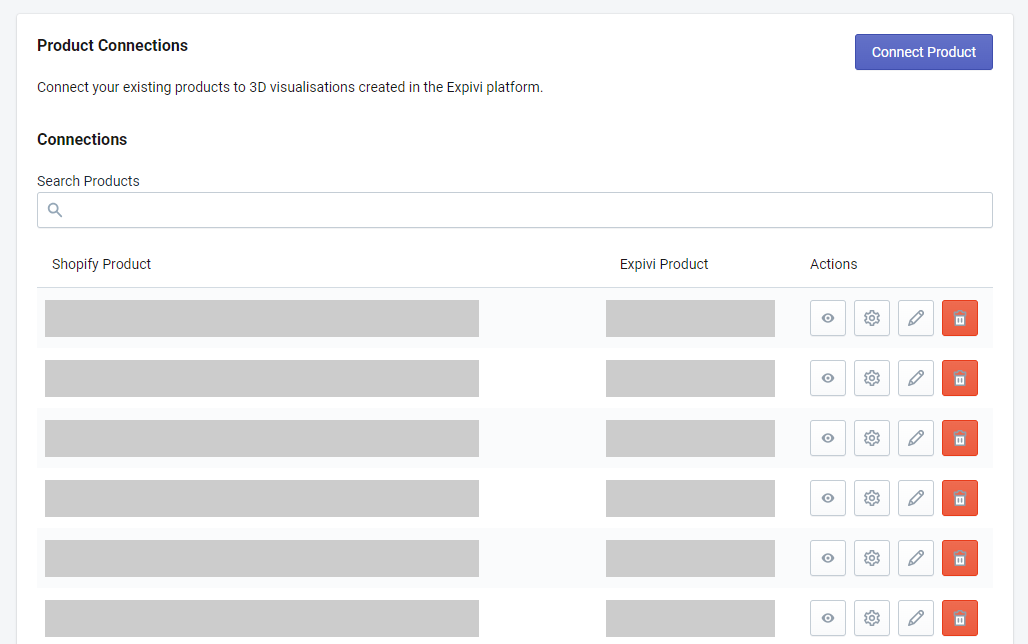
Sometimes the list of the connected products appears to be incomplete in the "Product Connections" section of the Expivi app settings.

Possible solutions:
- Scroll up and down at the end of the linked products list, so it automatically continues to load the list
- Put the mouse cursor in the "Search Products" field and hit the space bar and try scrolling through the linked products list again
Conflicts With Other Plugins
Most errors with the 3D configurator are usually caused by a conflict with scripts of other apps installed in your Shopify store or because of a new update of our JS libraries.
Go to the "Script Tags" section at the bottom of the Expivi app settings and click on the "Sync script tags" button, to see if this solves the problem.
Products Cannot Be Added to the Cart
When a configured product cannot be added to the cart, in most cases it is because the variations limit of a Shopify product reached the 100 variants limit. For more information on Shopify's variation limit, visit this page.
A solution is to create a duplicate product for each new configuration instead of creating a new variation.
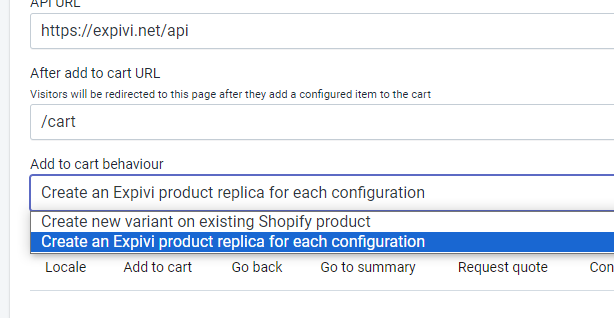
Go to the "General settings" of the Expivi app settings and change the "Add to cart behaviour" to "Create an Expivi product replica for each configuration".

Every time a new configuration has been added to the cart, a duplicate of the Shopify product will be created instead of a new variation for the Shopify product.
Keep in mind that creating a new duplicate product, the product will appear in your catalog. By creating collections to be displayed in your Shopify store catalog, you will avoid customers seeing the duplicate products.
Another solution is to create multiple Shopify products and link these with the Expivi product. By using presets, you can preload specific options, so that you can limit the number of products for the product.
E.g. your product configurator contains 3 different models (A, B, C) of your product. Create a Shopify product for each model and link it with the 3D product. Create a preset that preselects the model for each corresponding Shopify product and hide the model attribute, so that a customer cannot change the model anymore. This way you can limit the number of variations possible for the Shopify product.
Options Are Not Visible on the 3D Configurator Page
With some Shopify themes it happens that options of the 3D configurator are invisible, although the options are working correctly. This is because some themes are hiding DIVs that are empty.
Add the following CSS code to your Shopify theme file to solve this issue.
.configurator-container div:empty {
display: unset !important;
}
100 Variations Limit is Reached
When the "Add to cart behaviour" in the Expivi app settings is set to "Create a new variant on existing Shopify product", a new variation is created for the Shopify product every time a unique configuration with a unique price is added to the cart.
For non Enterprise Shopify users, the limit of variations for each product is 100. Once the limit is reached, new variations can't be created, which prevents a configuration being added to the cart.
To prevent this, you can change the "Add to cart behaviour" and add custom code so that the configured product will redirect to the main product.
If your products will not contain a lot of different variations, it's not necessary to implement this solution.
If the 3D configurator offers a lot of variations, consider to create multiple products for each e.g. model. By creating presets, you can preset the configuration to load when the 3D configurator is loaded.
Step 1: Change the "Add to Cart" Behavior
Go to the Expivi Shopify app settings and set the "Add to cart behavior" to "Create an Expivi product replica for each configuration".
Step 2: Edit Product Page Template Theme File
These instructions are written specifically for the Shopify Dawn theme. The locations of the mentioned file and code lines may differ in other themes.
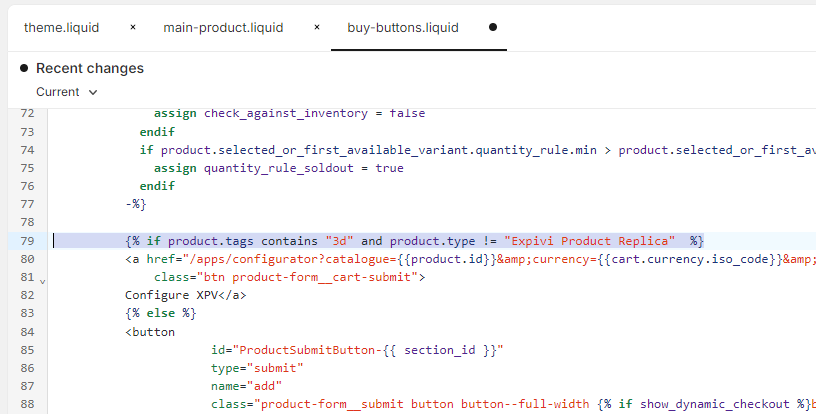
Open the file buy-buttons.liquid in the theme code editor and find the {% if product.tags contains "3d" %} line explained on the Theme Customization page.
This code line needs to be changed to
{% if product.tags contains "3d" and product.type != "Expivi Product Replica" %}
The file should look like this:

The following code line
<a href="/apps/configurator?catalogue={{product.id}}&currency={{cart.currency.iso_code}}&locale={{request.locale.iso_code}}" class="btn product-form__cart-submit">Configure XPV</a>
needs to be changed to
<a href="/apps/configurator?catalogue={%- if product.type == "Expivi Product Replica" %}{{product.metafields.expivi.parent_id}}{%- else -%}{{product.id}}{%- endif -%}&currency={{cart.currency.iso_code}}&locale={{request.locale.iso_code}}" class="btn product-form__cart-submit">Configure XPV</a>
Step 3: Edit Main Theme File
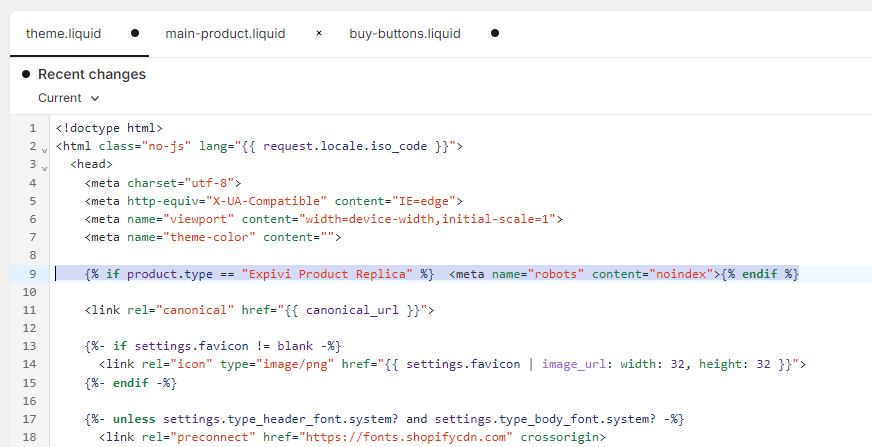
To prevent the Expivi Product Replica product pages from being indexed by search engines, you can add this to the head of the theme.liquid file
{% if product.type == "Expivi Product Replica" %}<meta name="robots" content="noindex">{% endif %}

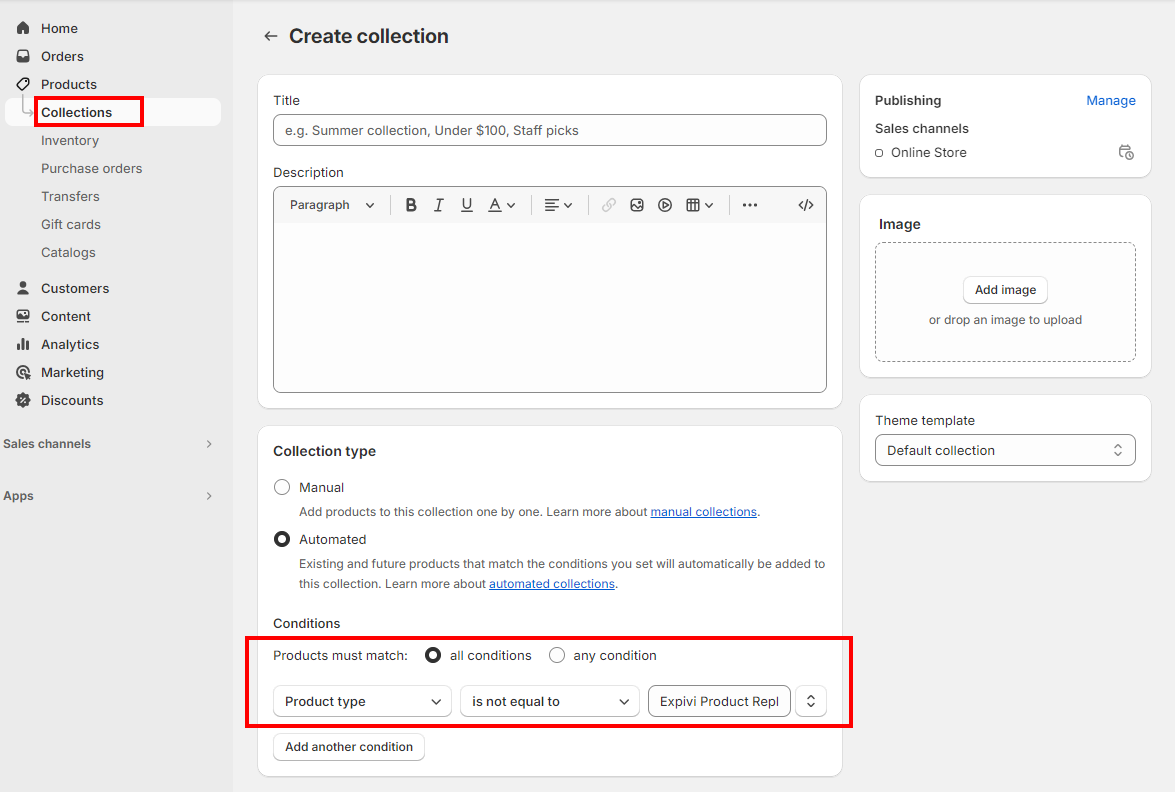
Step 4: Filter Out Replicas from the Catalogue
Each replica is a product that will be added to your catalogue. To prevent the replica products from appearing in your catalogue, you can use the Collections functionality of Shopify and filter out all replica products.